We are proud to present to you our night class’ e-commerce websites. For this project, the students had to create an online store with products of their choice, complete with a shopping cart and a checkout form. They had to create a database and connect to it, and incorporate PHP on top of their HTML + CSS know-hows. They were also challenged to make use of modals and use JavaScript and jQuery to improve user experience.
Let us find out the students’ inspirations for their websites, the challenges they encountered, and the worst and best parts of their website development experience!
IMPERIUM CAP
I chose to showcase caps since my brother and I have a lot of worn out caps in our house. Caps can also be worn by everyone regardless of their social class, gender, and nationality.
The challenges I encountered include finalizing the concept and design of the website, debugging when the code is not working, and having the logic needed to connect functions to one another.
The worst part of the experience, for me, is not being able to implement what I envisioned for the website while the best part, I think, is the whole process itself. Before, I would only browse online shops, but now I already experienced and know how to create and design my own.
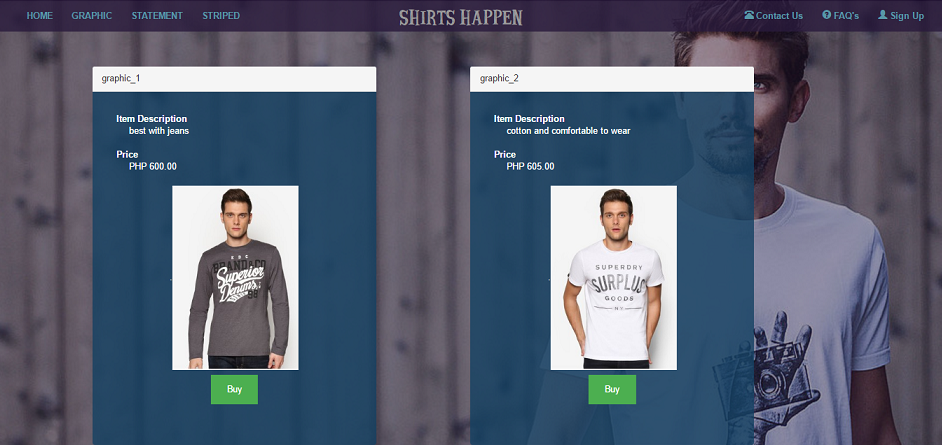
SHIRTS HAPPEN
I chose a t-shirt selling website because most of the resources I need are already available online. That helped me lessen the effort of creating my website.
The challenges for me would be having no internet connection at home and coming up with a good design.
The worst part for me was when an error would show up after I load my website while the best parts for me were connecting to the database, and conceptualizing the design even though that was one of my challenges.
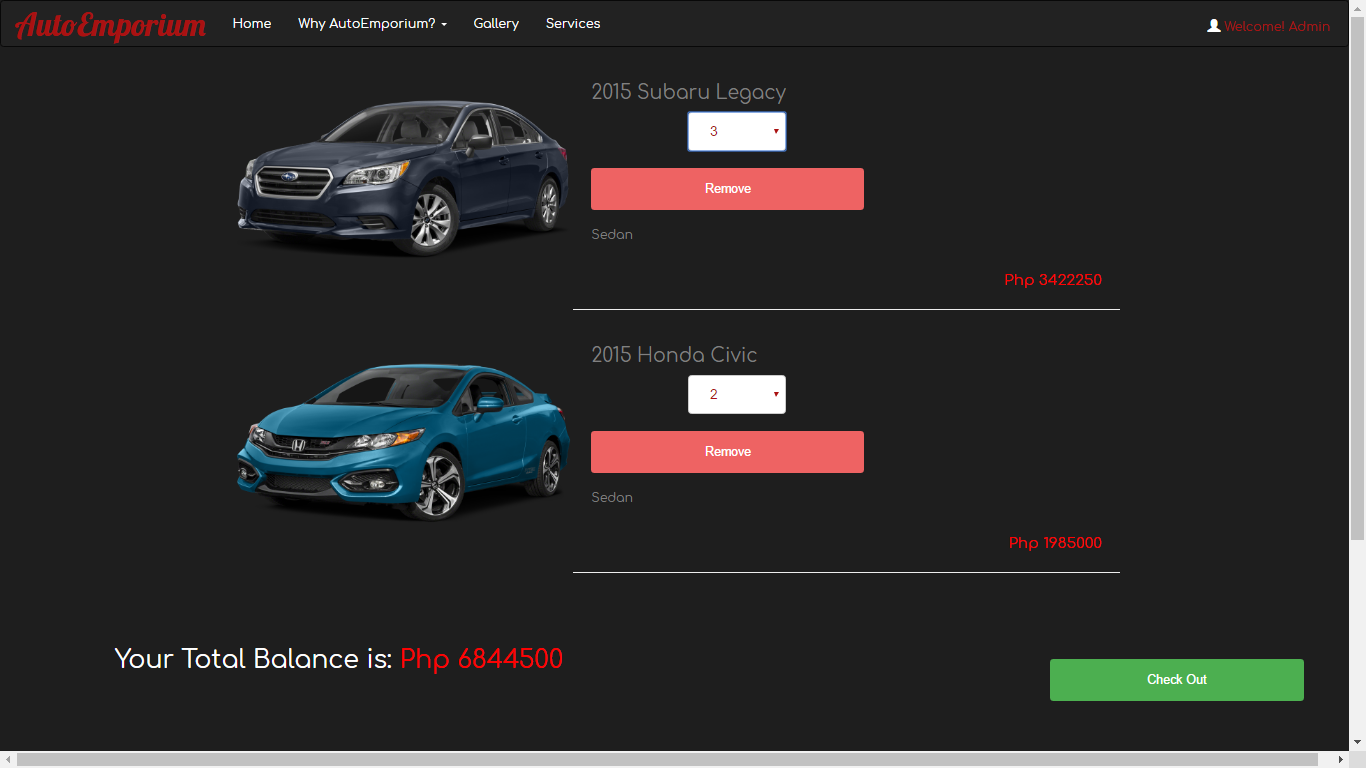
AUTO EMPORIUM
‘Auto’ means ‘Car’, ‘Emporium’ means ‘Shop’. Therefore, AutoEmporium means CarShop. I love cars, so I chose cars as the theme of my e-commerce website. It also helped motivate me to finish my site whenever I see the cars in my website. 😀
The most challenging is the logic part where you have to think of a way to transfer a variable from one webpage to another..
One of my worst experiences in finishing this website is the back-end! But it is also a part of the best experiences when you finally load the page with no errors. *laughs*
The best experience is the designing part where you have to choose pictures, match colors, and find the perfect pictures that will suit your website. It is also satisfying when you finally make it responsive for smaller screens.
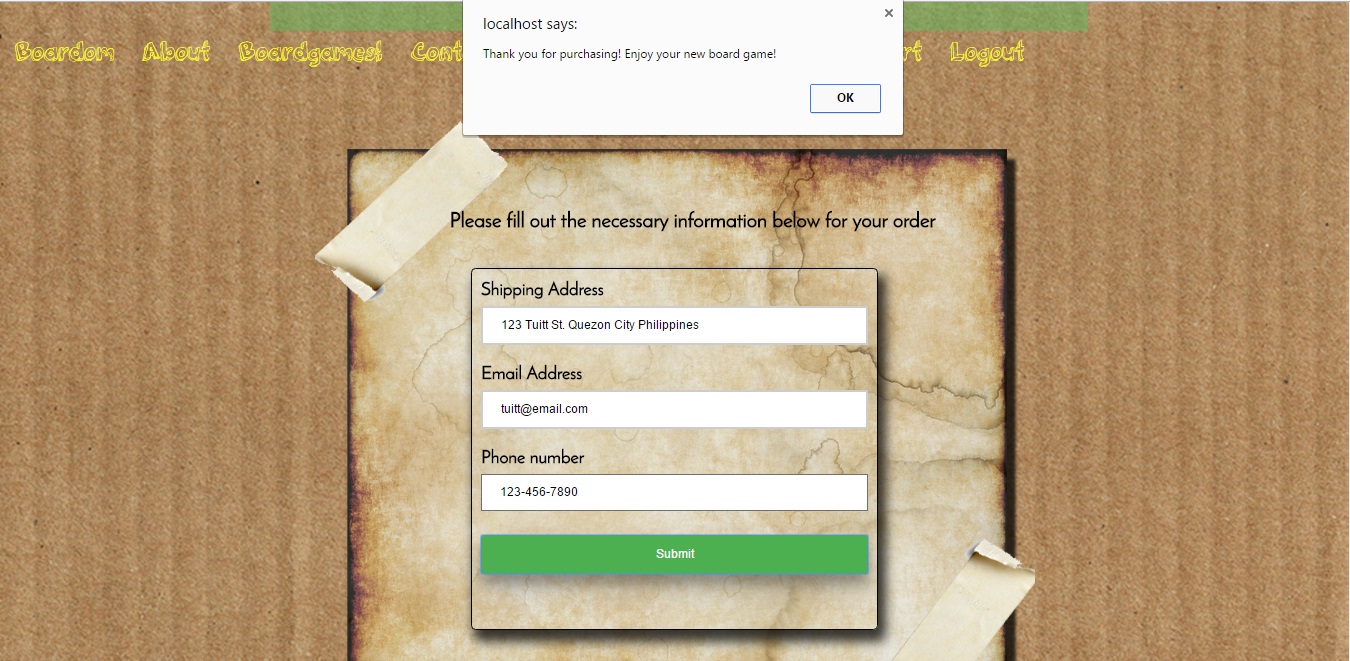
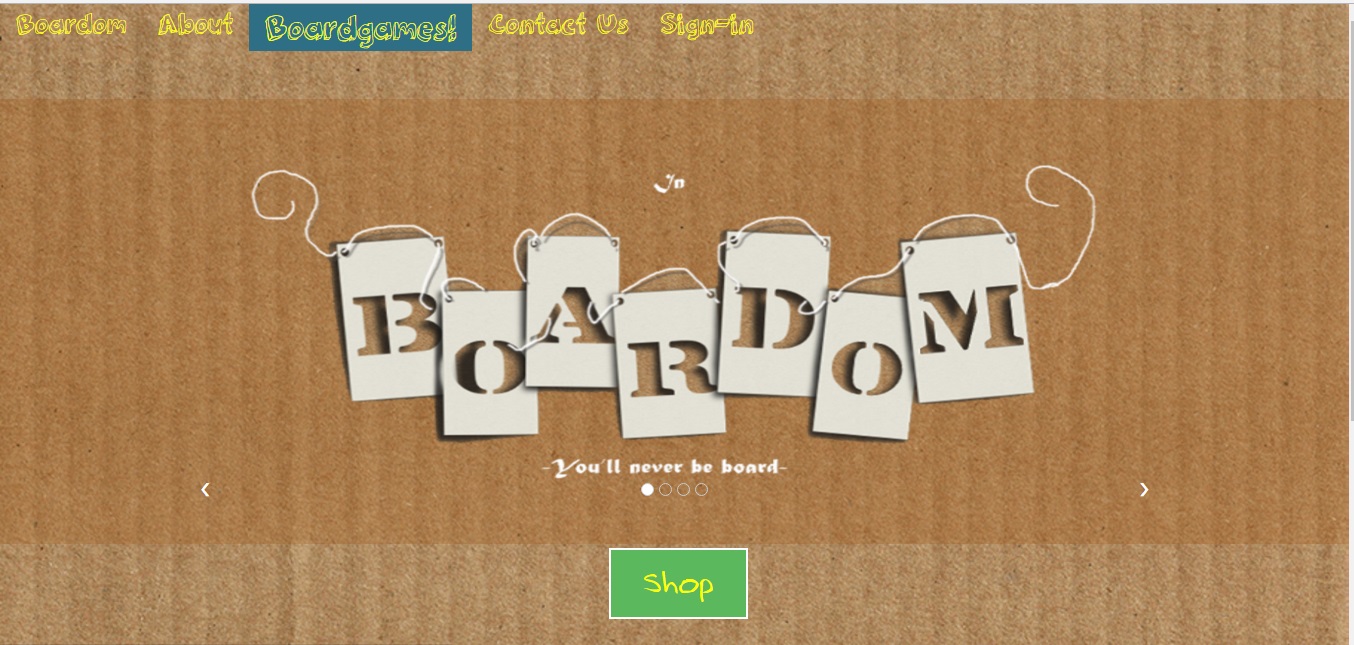
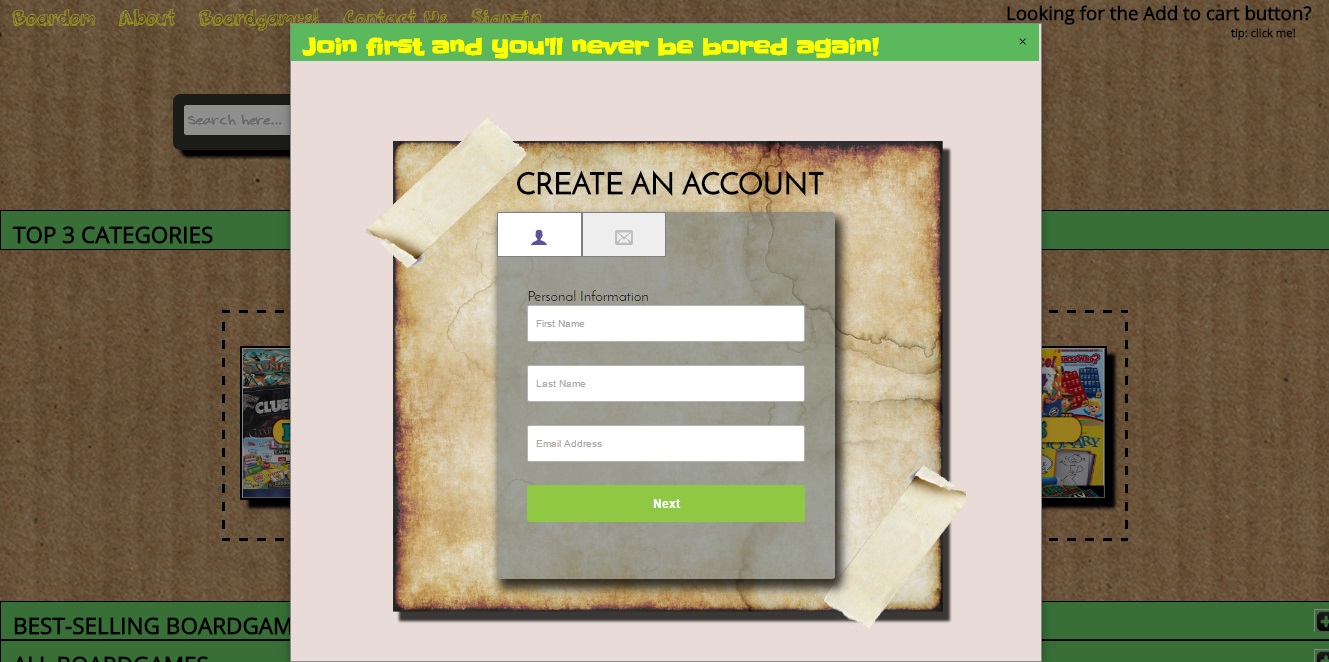
Boardom is all about selling board games. I chose the name because it kind of reminds me of the state where I’m at when I am not doing anything (bored, if you know what I mean ;)). And when I’m that bored, I usually play board games with my friends since we have our own collections of games. Plus the name is witty! Like what my site says, ‘In Boardom, you’ll never get bored’.
I love everything about this project especially after seeing it work . All those sleepless nights paid off. I especially love the Javascript/Jquery part. Before, when I read codes from other websites they look so alien to me. But now, it’s different! I can understand them…not right away though 🙂
What I didn’t like was that I was unable to finish it entirely. It wasn’t responsive enough for the contents to properly follow changes in screen size.
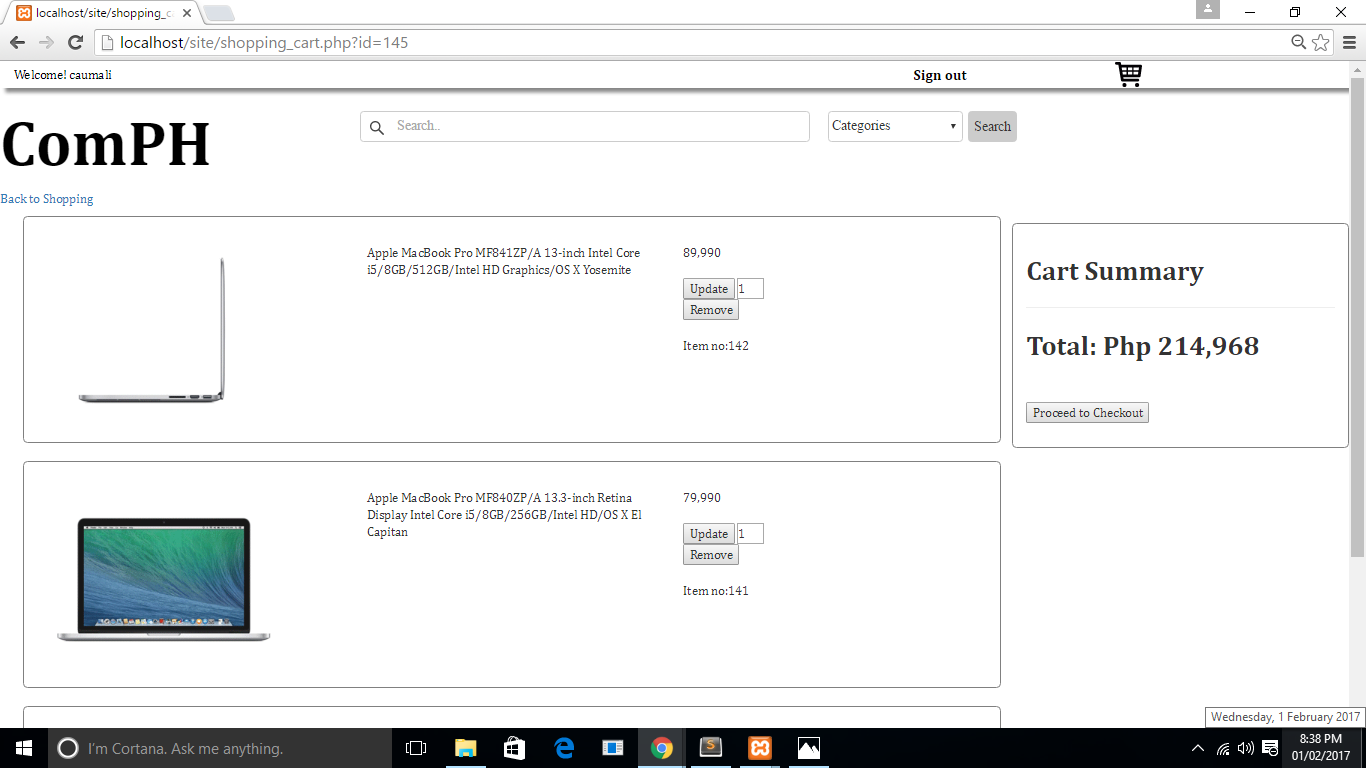
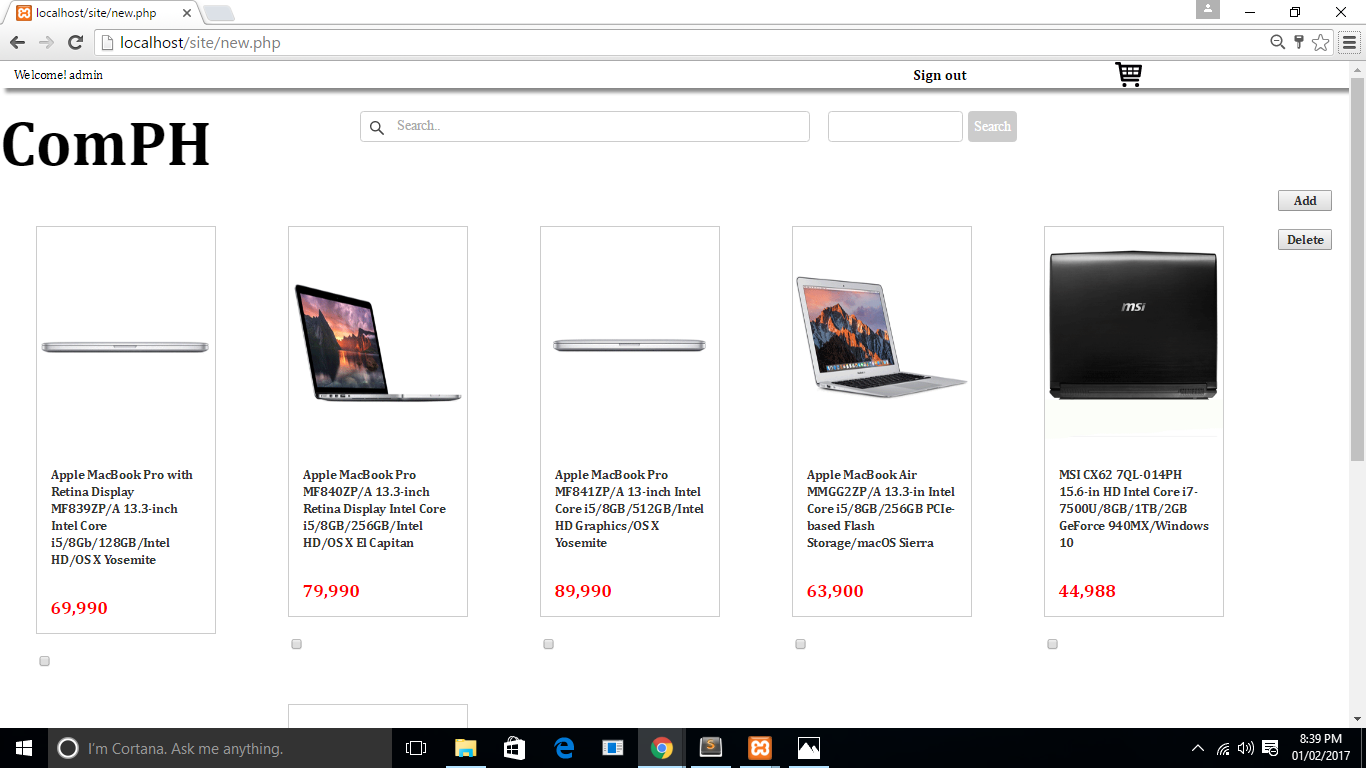
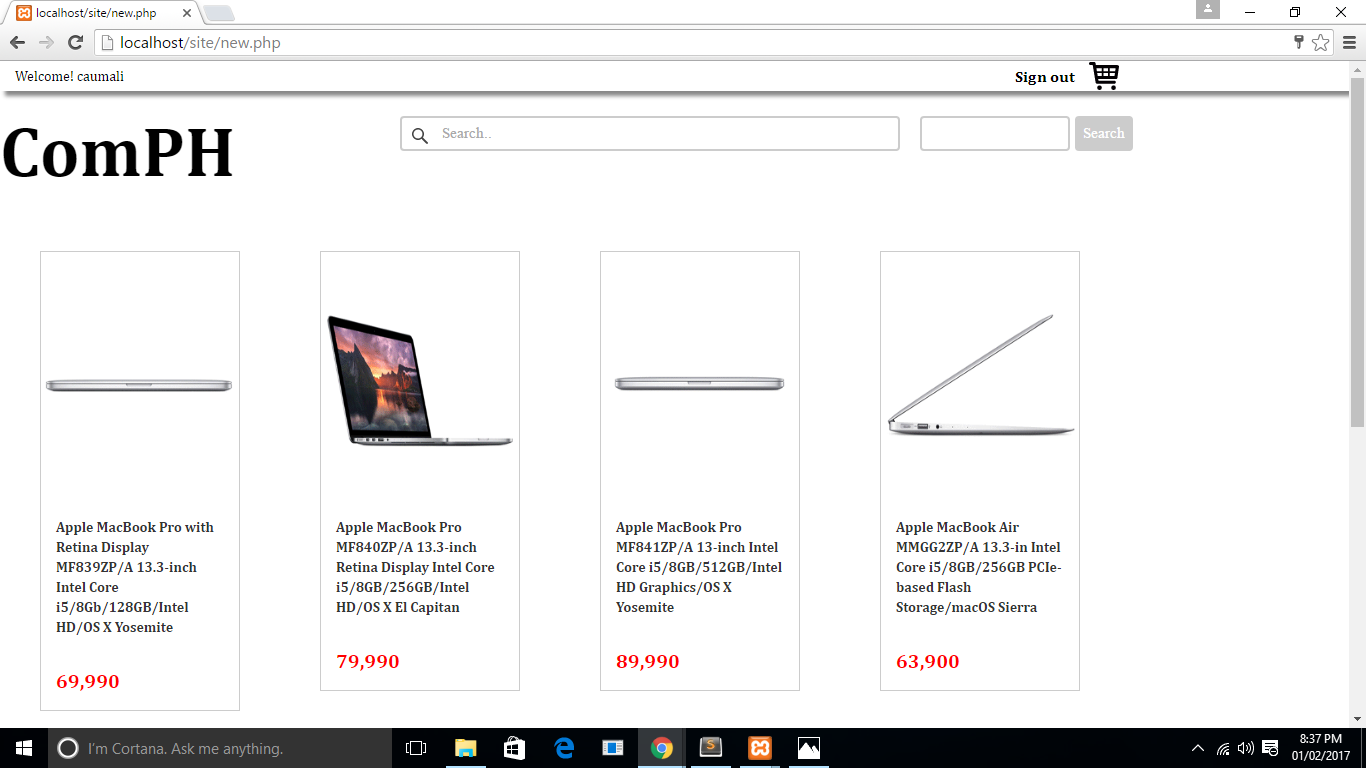
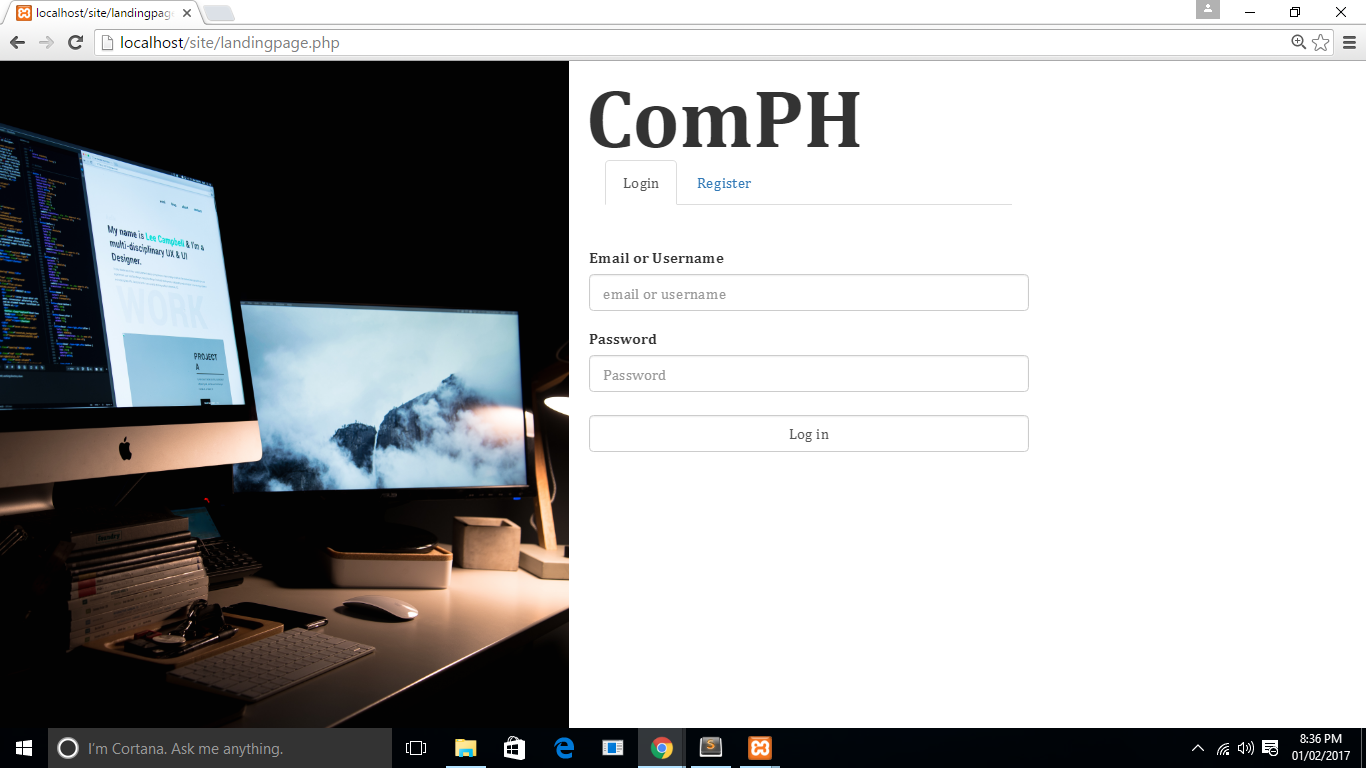
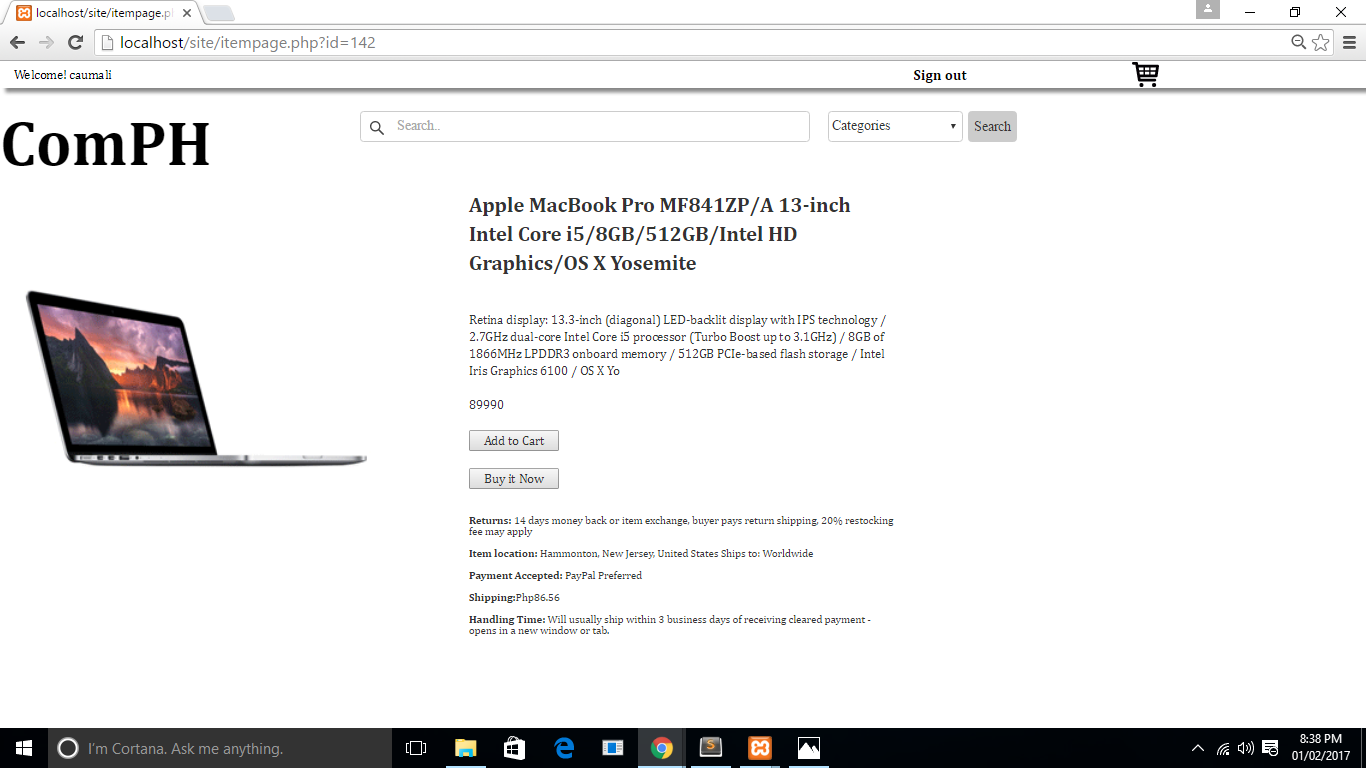
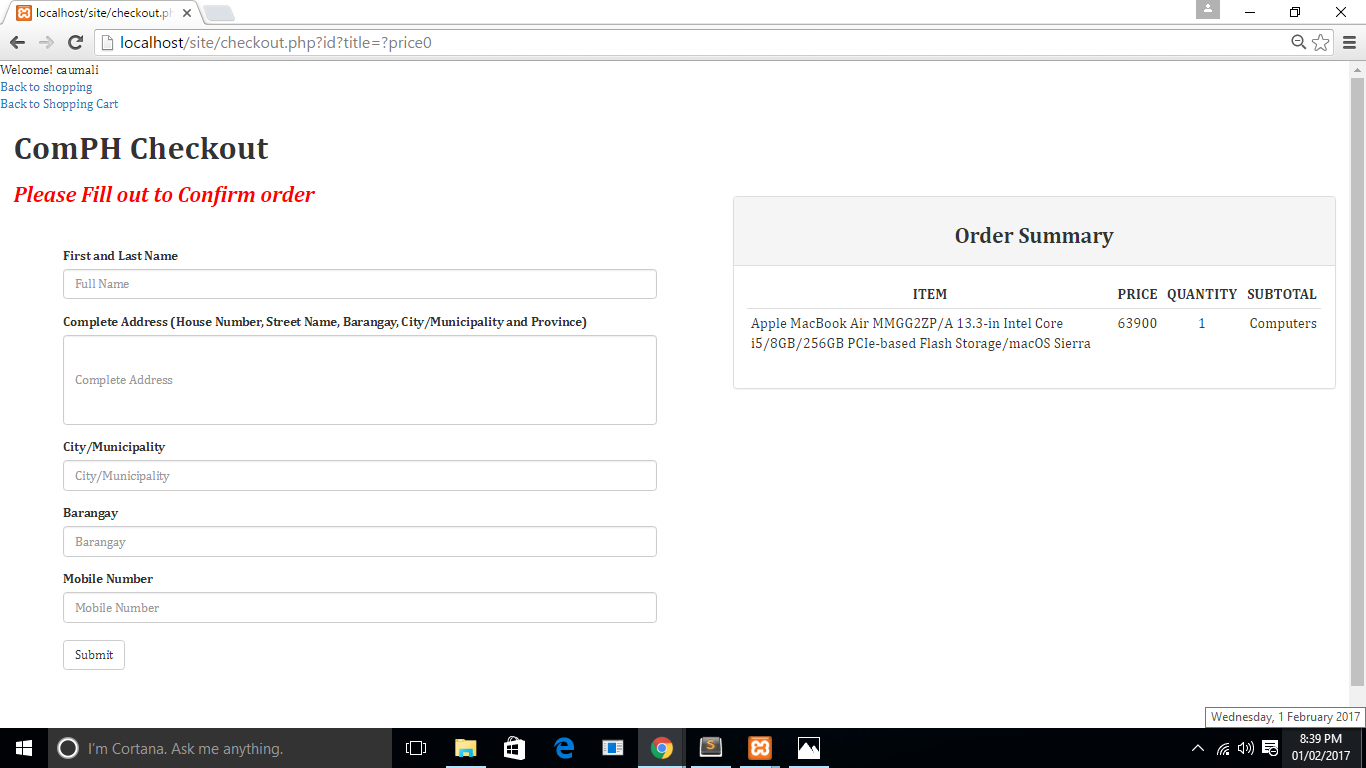
ComPH
eBay has been my inspiration when I think of websites. Ever since I’ve learned about web development, this was the first idea that came to my mind. I chose this website because I want to build my version of eBay and other eCommerce sites such as Lazada and stylewe which all have almost the same concept and design. I was also notified by a colleague, ahead of time, that she will have me build a website for their future business so I want to experience it as early as I can.
One of the big challenges I encountered throughout the development is building my own shopping cart. I had difficulties in implementing the ‘Update Quantity’ function for the cart which required JavaScript to perform properly . I also had difficulties in passing data to the checkout page. The hardest of all was time constraints due to study and work that I also need to focus on.
The worst experience I had was: I forgot some of our lessons after the holiday break. Also, I had to rewrite some of my codes since I had some errors on the codes I modified.
The best thing was: every-time I want something my website to perform, Google and YouTube tutorials were available and most of them I was able to apply in my project.Some did not work, but most of them did and I get to learn some methods and techniques I have not encountered before. At the same time, I am learning to read codes gradually.
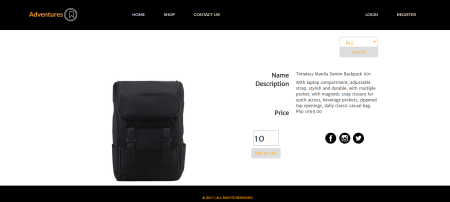
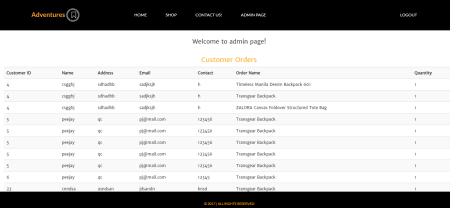
The concept of my eCommerce website is a bag store for men. I chose this because I like collecting bags. Or, if there’re things I would collect, it would be bags. I made use of the black, white, and gold color combinations because I really want this to have a manly look (and classy, of course). I want the visitors of my website to immediately have a feel of who the target consumers are and what the website is all about.
I would say that I had the most difficult time completing the website in terms of how exactly I want it to look when it goes live. You’ll see that I barely am able to finish my design on the Contact Us! page, and it was something that could be pinned down to time constraints. I usually had barely enough rest hours at home and I was not able to do it. I know I have to really make extra effort in managing my time in between projects, study time, and work.
I don’t think it was the worst experience, but rather the points for improvement: I struggled the most in executing the codes for customers to checkout the items that they’d like to buy. I barely moved on from being able to complete the task. The result: I had to cram the design part for the other pages.
Though, learning to execute the Bootstrap framework on the design process was fun. I was learning it firsthand for this project, and on my own. The coding part was generally fun, too. Albeit it was a nerve-wracking experience, it was the core of my learning and what this is all about.
The bottom line is: I learned it the hard way and would definitely move on from this difficulty. Before this project gets added to my portfolio, I will make sure to polish on its functionalities and the overall look. And, of course, another best part of the experience was the support I get from Tuitt staff and instructors!
Despite the students’ busy schedules, balancing time for work and school, it is very delighting to see them come up with these outputs. Putting in necessary time and effort to finish this project definitely trained the students and made them better equipped for their future careers.